什么?都2222年了还有人不会在GitHub评论区整活?
小智来介绍几个很有趣的语法
首先是文字居中,这在某些正式(bushi)场合显得尤为重要,不废话,上代码!
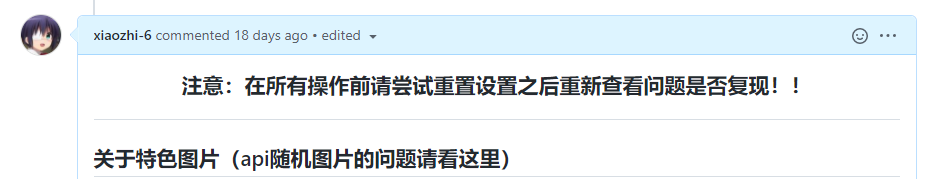
<p align="center">注意:在所有操作前请尝试重置设置之后重新查看问题是否复现!! </p>
看一下效果👇👇👇

流程图更多体现了条理性,给人直白的视觉感受,所以你可以用来......
咳咳,让我们看一下效果吧
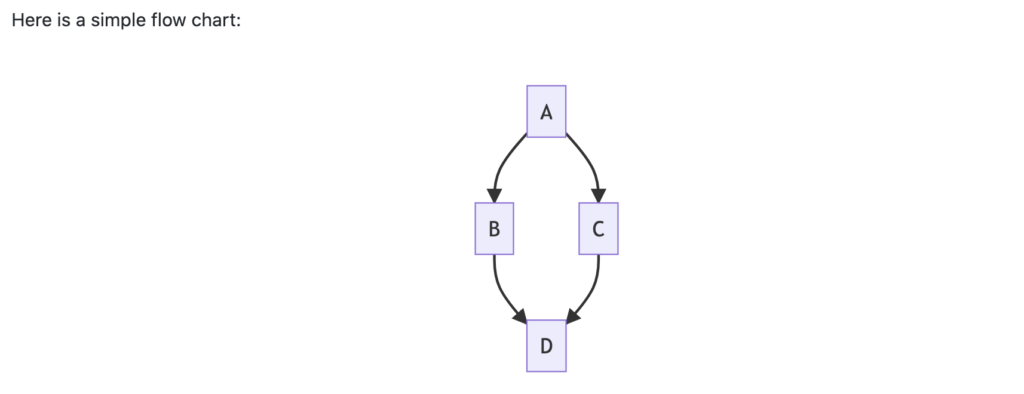
Here is a simple flow chart:
```mermaid
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
```这是效果👇👇👇

当然聪明的你也想到了这个样子👇👇👇

附加文件顾名思义,可以添加某些文件或者其他格式,当然还有图片!
作为表情包大国的我们怎么能坐以待毙呢,遇事不决直接仍表情包,看一下效果(doge)

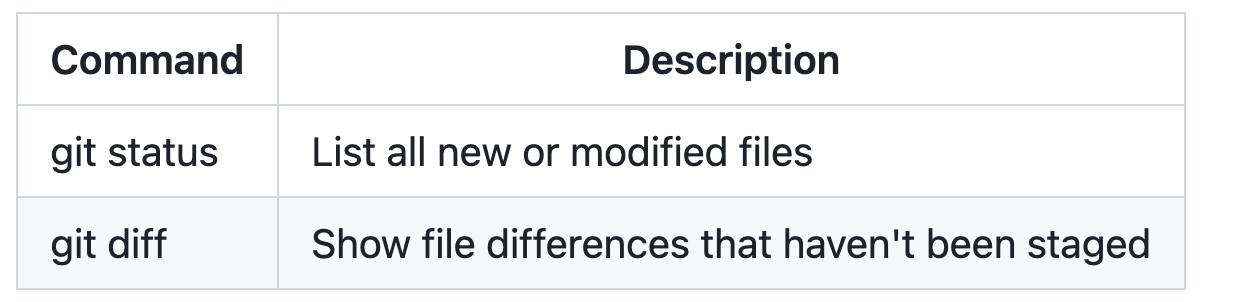
对于多维度的比较,我们常常使用表格,比如可以通过
| Command | Description |
| --- | --- |
| git status | List all new or modified files |
| git diff | Show file differences that haven't been staged |
来实现👇👇👇

当然你也可以这样👇👇👇

好啦,小智今天就介绍这么多,想知道更多有趣的操作嘛,关注小智不迷路!!!这里是吃土的小智 Rikka_6,一个热爱折腾和整活的二刺螈(二刺螈怎么了嘛),期待与你的下次相遇哦~







Comments 2 条评论
好卷,这年头评论都要学完html+css+js了🌚
@泠风寒声 嘘,就是些简单的markdown啦(bushi)🤣🤣🤣