效果展示:(下面有手把手教程!!!)
我的客栈已营业: (*๓´╰╯`๓)
<div style="color: #F08047;margin-top: -18px" class="ui inverted m-text-thin m-text-spaced">我的客栈已营业:<span id="htmer_time" class="item m-text-thin"></span> (*๓´╰╯`๓)</div>
<script>
// 运行时间统计
function secondToDate(second) {
if (!second) {
return 0;
}
var time = new Array(0, 0, 0, 0, 0);
if (second >= 365 * 24 * 3600) {
time[0] = parseInt(second / (365 * 24 * 3600));
second %= 365 * 24 * 3600;
}
if (second >= 24 * 3600) {
time[1] = parseInt(second / (24 * 3600));
second %= 24 * 3600;
}
if (second >= 3600) {
time[2] = parseInt(second / 3600);
second %= 3600;
}
if (second >= 60) {
time[3] = parseInt(second / 60);
second %= 60;
}
if (second > 0) {
time[4] = second;
}
return time;
}
function setTime() {
/*此处为网站的创建时间*/
var create_time = Math.round(new Date(Date.UTC(2021, 6, 21, 15, 15, 15)).getTime() / 1000);
var timestamp = Math.round((new Date().getTime() + 8 * 60 * 60 * 1000) / 1000);
currentTime = secondToDate((timestamp - create_time));
currentTimeHtml = currentTime[0] + '年' + currentTime[1] + '天'
+ currentTime[2] + '时' + currentTime[3] + '分' + currentTime[4]
+ '秒';
document.getElementById("htmer_time").innerHTML = currentTimeHtml;
}
setInterval(setTime, 1000);
</script>
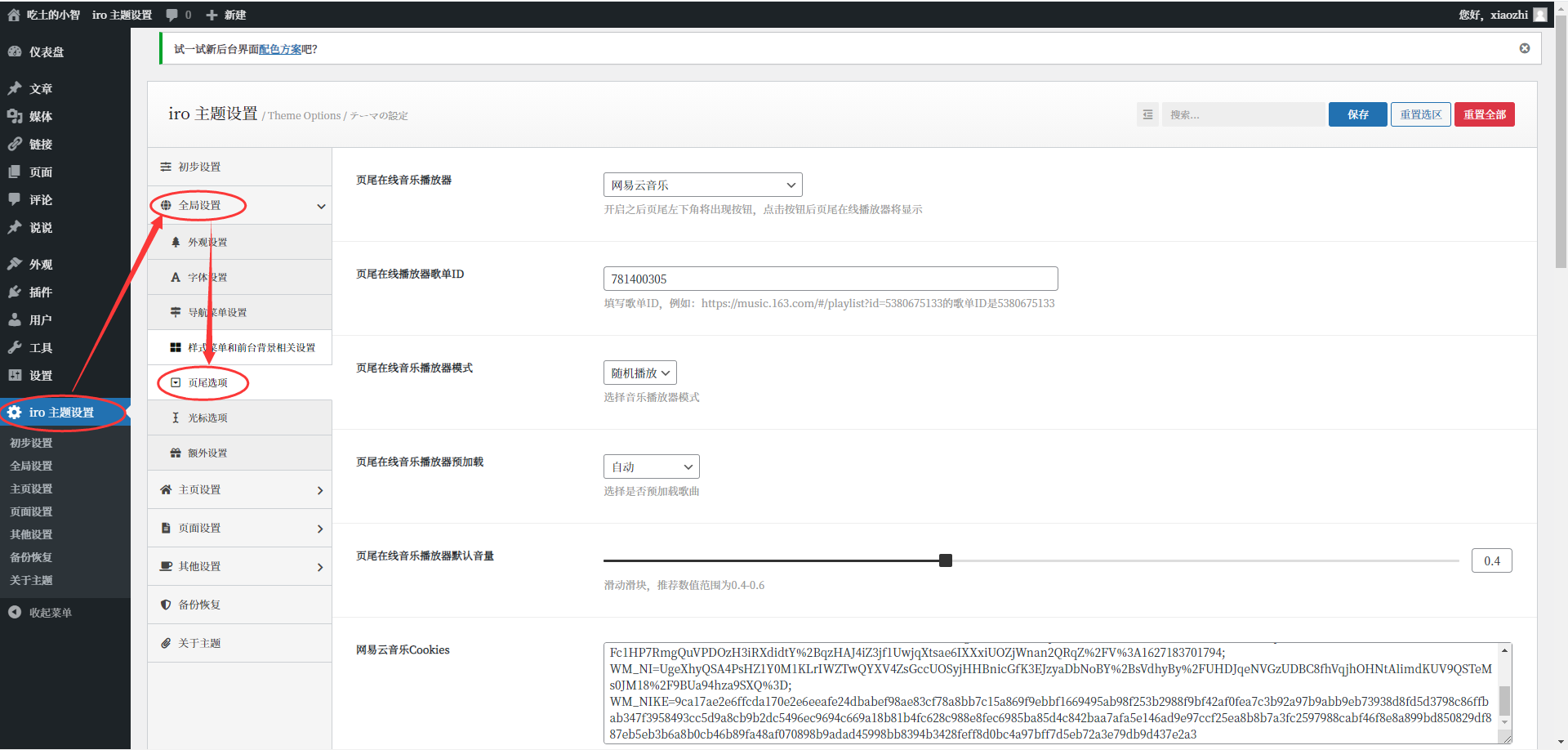
首先进入Wordpress后台,进入iro主题设置。在左侧栏目依次选择”全局设置“,”页尾选项“。

1.1页尾信息修改
然后滚动滚轮至”页尾信息“,在图示位置添加
<div style="color: #F08047;margin-top: -18px" class="ui inverted m-text-thin m-text-spaced">我的客栈已营业:<span id="htmer_time" class="item m-text-thin"></span> (*๓´╰╯`๓)</div>1.2页尾附加信息修改
然后在”页尾附加代码“中加入,效果如下图
<script>
// 运行时间统计
function secondToDate(second) {
if (!second) {
return 0;
}
var time = new Array(0, 0, 0, 0, 0);
if (second >= 365 * 24 * 3600) {
time[0] = parseInt(second / (365 * 24 * 3600));
second %= 365 * 24 * 3600;
}
if (second >= 24 * 3600) {
time[1] = parseInt(second / (24 * 3600));
second %= 24 * 3600;
}
if (second >= 3600) {
time[2] = parseInt(second / 3600);
second %= 3600;
}
if (second >= 60) {
time[3] = parseInt(second / 60);
second %= 60;
}
if (second > 0) {
time[4] = second;
}
return time;
}
function setTime() {
/*此处为网站的创建时间*/
var create_time = Math.round(new Date(Date.UTC(2021, 6, 21, 15, 15, 15)).getTime() / 1000);
var timestamp = Math.round((new Date().getTime() + 8 * 60 * 60 * 1000) / 1000);
currentTime = secondToDate((timestamp - create_time));
currentTimeHtml = currentTime[0] + '年' + currentTime[1] + '天'
+ currentTime[2] + '时' + currentTime[3] + '分' + currentTime[4]
+ '秒';
document.getElementById("htmer_time").innerHTML = currentTimeHtml;
}
setInterval(setTime, 1000);
</script>
效果如图👇

这里特别提示一点,你需要将上面那段代码修改为你的建站时间,例如你是2021年7月21日15:15分15秒建站,那么就如下所示填写:
function setTime() {
/此处为网站的创建时间/
var create_time = Math.round(new Date(Date.UTC(2021, 6, 21, 15, 15, 15)).getTime() / 1000);
最后点击右上角”保存“,大功告成!!我们就成功的在页脚显示网站运行时间啦
由于我比较笨大佬们轻喷







Comments 6 条评论
大佬,1.2页尾附加信息的代码,第一行最前面是不是多了一个尖括号呀?
@Sinkers 大意了!这就去改,谢谢你呀
大佬,你的页面播放器是自己改的吗?能不能教一下,喜欢你的播放器样式,手机上效果不错👍
@I’m T 加我qq私聊吧
owo,thanks!!!正好懒得写代码了,正需要这个!!
@凉宫春日 好耶ヾ(✿゚▽゚)ノ